
How To Create a Local WordPress Testing Site for Windows
Despite being one of the more user-friendly Content Management Systems (CMS) available, WordPress has its own set of errors to contend with – most of which arise due to compatibility issues. The solution is to install a local WordPress testing site for Windows … or Mac (but that we’ll talk about another time).
Having a local version of your site to play with lets you tinker without fear of errors popping up on your live pages – or worse, crippling them altogether. Fortunately, setting up a local WordPress testing site for Windows is not as complicated as it sounds.
In this post, we’ll look at why you should use a WordPress testing site, then show you how to do it in three easy steps. Let’s get started!
Why use a WordPress testing site?
There are plenty of reasons to use a local WordPress testing site for Windows, some of which are:
- Using a local testing site helps you root out compatibility issues between your themes, plugins, and WordPress core before they reach your live site. You can easily create a copy of your site, host it locally, do a test run, and migrate it back once you’re done. The same principle applies for testing any other themes or plugins.
- Local testing sites are perfect for web developers or designers who want to keep their work private until they reach specific milestones. You save on hosting costs, and eliminate the risk of clients running off with your work.
- You like tinkering with WordPress-related stuff (as do we!).
With all this in mind, it’s time to dive into the process itself.
How to set up a local WordPress testing site for Windows
There are three steps to get up and running with your own local WordPress testing site for Windows. Let’s get cracking!
Step 1: Install WampServer

This nifty piece of software creates an entire web development environment on your computer. The first part of its name stands for Windows, Apache, MySQL, and PHP (WAMP) – a combination enabling you to run a local web server. Let’s check out how it works.
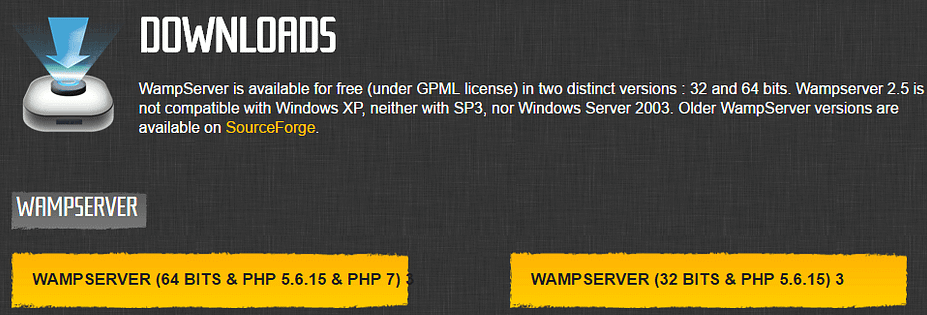
First of all, download the corresponding installer for your version of Windows – either 32- or 64-bit – from the WampServer homepage:

When your download concludes, go through the installation process. Continue clicking Next until the installer asks whether you want to switch its default browser from Internet Explorer (which of course you do). Find the executable for your replacement browser in the Program Files folder, then repeat the process (if you want to) when the installer asks you about your text editor.
Once the installation concludes, go into your Start Menu and click on Wampserver64 (or Wampserver32 depending on your version). WampServer’s icon will now appear in your system tray. That’s it for this step!
Step 2: Create a database for your WordPress site
Take a look at WampServer’s icon in your system tray. Red coloring indicates your server is not running, orange means you need to configure your Apache web server, and green means everything is going smoothly.
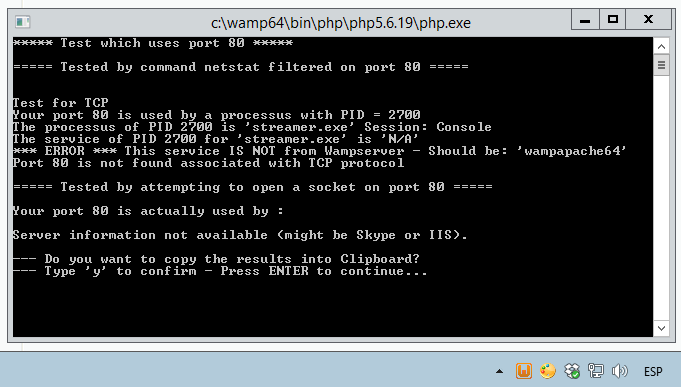
If your icon is green, you can jump right into creating a database in step three. Assuming that your Apache web server is not functioning correctly, the most likely culprit is another application using the same port. To find out if this is the case, right-click your WampServer icon and navigate to Tools » Test Port 80. You should see the following error:

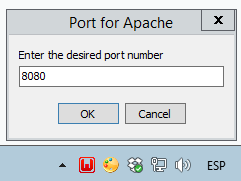
Close the error screen and go to Tools » Use a port other than 80. The application will then suggest an available port – click on OK:

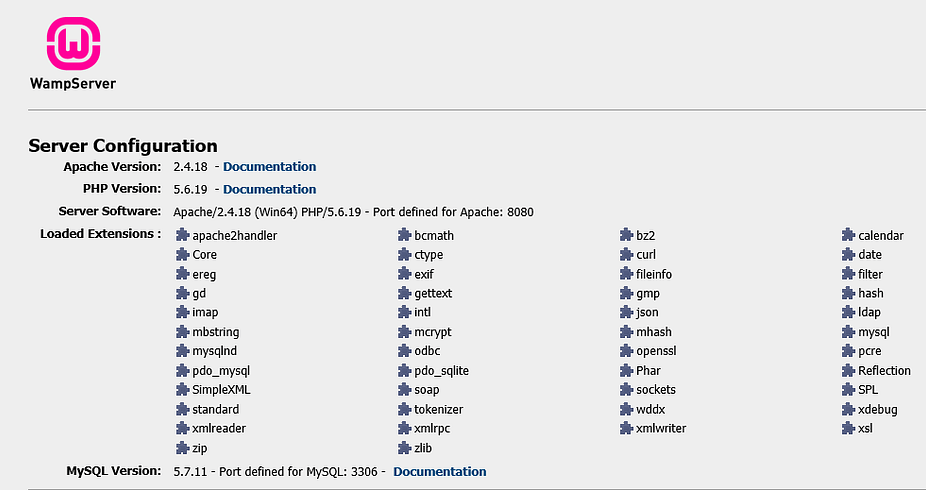
Your icon should turn green immediately. If not, click it and select Restart All Services. Test it by going to your localhost address (e.g. http://localhost:8080 or http://127.0.0.1:8080) using your default WampServer browser. For this tutorial, we’ll be sticking to http://localhost:8080, but yours may vary depending on which port you’re using.
The page you’ll see after connecting to your localhost address.
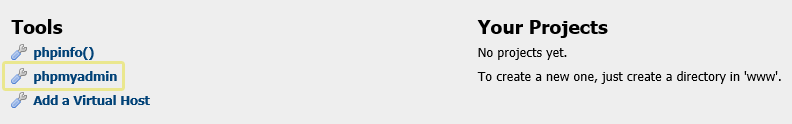
Next up is actually creating a database for our future WordPress install. Navigate to the Tools section of your localhost page and click on PHPMyAdmin:

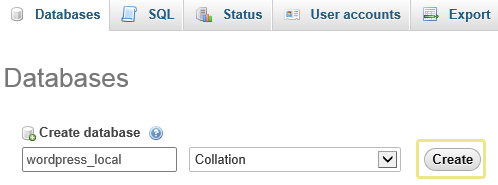
On the following screen, enter root as your username and leave the password blank. Move to the Databases tab at the top of the screen, enter a name for your new database, and click Create:

You now have a brand new database ready for use! It’s time to get WordPress running on this puppy.
Step 3: Install WordPress on your new server
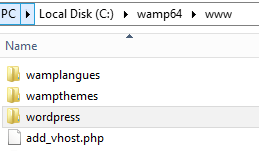
For this step, download the latest version of WordPress and extract the wordpress folder. You can either move it to your WampServer’s www directory, or just extract the folder there:

Your WordPress files should now be at wamp64 > www > wordpress, although you can name that last folder to whatever you want – we stuck to wordpress for simplicity’s sake.
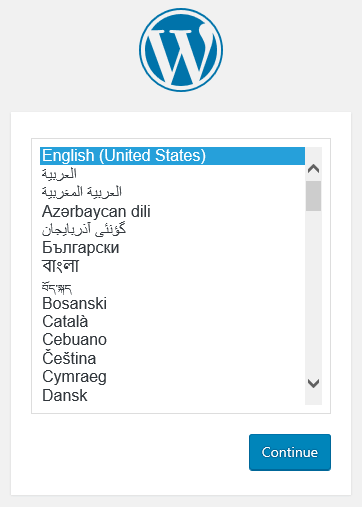
To begin your WordPress setup, navigate to http://localhost:8080/wordpress/. You should see the language selection screen of WordPress’ famous installer:

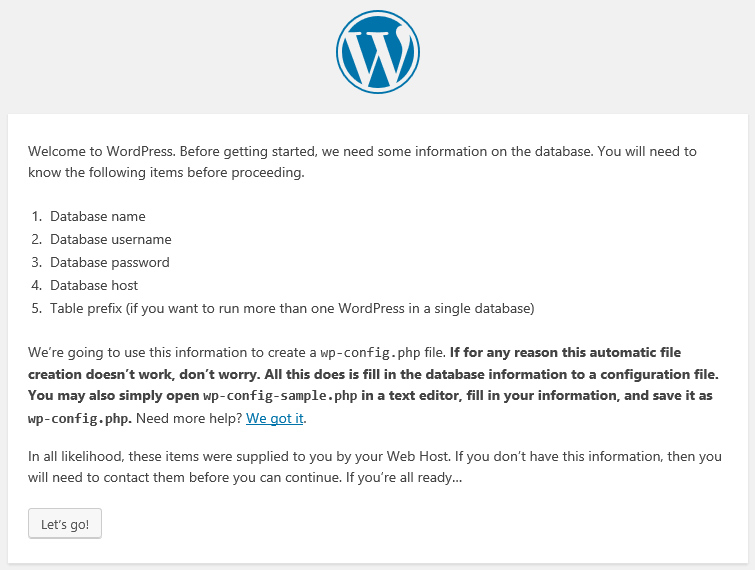
Select your chosen language and click Continue. Read through the information on the next screen, then click on Let’s go! once you’re done:

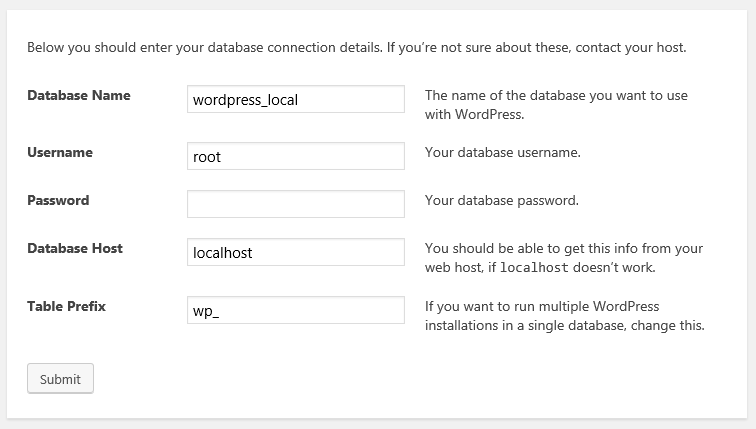
Next, enter the name of the database you just created, as well as your username and password. Since we didn’t actually change ours, just type root under username and leave password blank. Modify your Table Prefix if you want to, but don’t replace the Database Host as it could cause issues down the line:

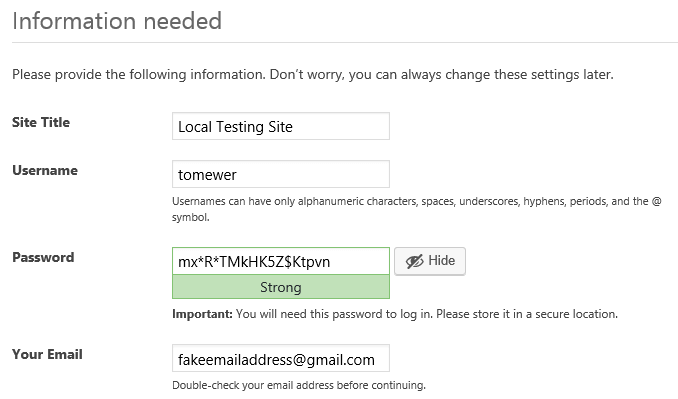
Normally, you should always (we can’t stress this enough) set a different username and a complex password, as well as change your database prefix for security purposes. We’re skipping that since we’re creating a local install meant for personal use. Finally, fill out the fields on the last screen and we’re done:

Next, you’ll be redirected to your WordPress login screen located at http://localhost:8080/wordpress/wp-login.php – enter your credentials and log in…

…and say “Hello” to your new local WordPress testing site for Windows! If this is your first time using WordPress, we recommend taking a look at the following guides to get you started:
- 10 Things You Need to Do Right After Launching a WordPress Site.
- How to Install a WordPress Plugin – Beginner’s Guide for 2020.
Of course, you could always just dive right in and start searching for suitable theme to play with!
Conclusion
Setting up a local WordPress testing site for Windows may sound complicated, but it can save you a lot of time and headaches over the long term. Fortunately, it only takes three steps to get up and running:
- Install WampServer.
- Create a database for your local site.
- Install WordPress on your brand new local server.
Do you have any questions about setting up a local WordPress testing site in Windows? Let’s hear them in the comments section below!
